AWSのLightsailのWordPress(BitNami)へ移行する際の要点まとめ
BitNami(AW…
VagrantでWordPressをセットアップするのが地味に面倒だ。自分のセンスがないのかもしれないけど、以前Vagrantについてよく知らない頃に1回やってみてコケた。単純にネットワークのブリッジの設定などをミスったんだと思うけど、ネットワークの仮想化設定では、初心者には地味に罠が潜んでいるように思える。
そんな時のお役立ちのVCCWのセットアップ手順と、それに一手間加えて、ホストマシンが接続しているネットワークにつながっているマシンからVCCWでセットアップされているWordpressサイトが閲覧できるように設定する。恩恵としては、これはMAMPとか使うデザイナーさんがそのままVCCWに置き換えとか、そのあたりが考えられる。
本当はVagrantに関する記を先に書きたかったけど、それに関しては他の方の記事でも多く見当たると思うのでとりあえず今回はVCCW。
※ここは技術ベースの話なので、デザイナーさんなどは読み飛ばしても良いかもしれない。
VCCWはそのまま公式サイトを見た感じでいうと、Vagrant+Chef+Wordpressをベースにした、WordPressの開発環境だ。Vagrant自体の説明は省くが、プロビジョニングにChefを使用していて、指定のBoxファイルはあるものの、すごく色々と書かれているレシピにより、VCCWはすぐに開発に着手できる環境を提供する。セットアップが完了すれば、あとはhttp://vccw.dev/またはhttp://192.168.33.10/でアクセスをすると、例によってWordPressをセットアップ完了後の画面が出てくる。別段サーバでWordPressが動いてなくて良い、とりあえずWordPressのテーマをガチャガチャいじりたい、などと場合には良いと思う。環境のVagrantがキモで、vagrant destroyと打てば、セットアップ後のまっさらな状態にできるし。これはMAMPにはない機能だろう。
じゃあ、やっていきます。エンジニアなら、このチュートリアルはかなり冗長だと思うので、ここまで読んだら、あとはVCCW公式サイトを閲覧して自分でそのままやってしまったほうが早いと思う。本記事の対象としては、
Vagrantとか難しいことはよく分からないが、とにかく自分のMacにWordPressがインストールされていて、同じWifi環境下で皆がサイトをみられる環境が欲しいんだ!
という感じの方を対象に書いている。なので、エンジニアは普通にマジで公式みたほうがいいと思う。というわけで、やってみる。
環境に応じた、VirtualBoxをインストールする。これはVagrantを使うために必要なので入れる。VirtualBoxのダウンロードページへのリンクは下記である。
Downloads – Oracle VM VirtualBox
Vagrant本体のインストール。Vagrantは、VCCWの一番のキモとなるツールである。Vagrantのダウンロードページへのリンクは下記である。
Download Vagrant – Vagrant
ここで、お手持ちのターミナルソフトを起動し、

Macでいうと、これが入ってる。Windowsだとコマンドプロンプトかな。
$ vagrant -v
と打ち、
Vagrant 1.7.2
のようにVagrantのバージョン情報が表示されたら正しくセットアップが完了している。
ターミナルはこのあと使うので、消さずにそのまま。デザイナーさんのPCには、Macなら、標準のターミナルしか入っていないかもしれないけど、iTerm2というターミナルソフトがオススメなので、これを使うと良いと思う。Windowsはわからぬ…。
Vagrant自体のプラグインであるvagrant-hostsupdaterをインストール。これは何をするものかというと、本来だったら、http://192.168.33.10/とアクセスしないとダメなものを、http://vccw.dev/とわかりやすいURLでアクセスをできるようにするもの。とりあえず何も考えずに、下記のコマンドを先ほどから起動しているターミナルで打つ。
$ vagrant plugin install vagrant-hostsupdater
注意として、公式にも書いてあるけど、Windowsの場合はhostsファイルの書き込みが許可されないから、自分でhostsファイルを編集してね、ということだ(http://192.168.33.10/をhttp://vccw.dev/と見なす、という設定がhostsファイルに書かれていて、それをvagrant-hostsupdaterが自動で書き換える)。なので、Windowsの人は、下記の記事などを参考にhostsファイルを編集すれば、http://vccw.dev/でアクセスが可能になるはずだ。
windows7 – hostsを管理権限で編集するショートカットを作成する – Qiita
Vagrantはインストールしたそのままでは使えない。元とするOSのデータが必要なので、VCCWで必要となる、ベースのOSのデータをダウンロードする。ダウンロードもやはりターミナルでコマンドを打ちつつ、実行する。
$ vagrant box add miya0001/vccw
ダウンロードには、環境にもよるが5分程度はみたほうが良い。補足しておくと、Vagrantにはクラウド上に誰かが作ったデータを簡単にダウンロードできるような仕組みがある。今回のコマンドでいうと、「miya0001さんのvccwという名前のOSデータを自分のVagrantに追加しますよ」という意味がある。
公式にあるよう、こちらのURLよりファイルをダウンロード。これをデスクトップにおいて、ファイルを展開しておく。
心配な方向けに、URLを表示したダウンロードリンク。
https://github.com/vccw-team/vccw/archive/2.14.0.zip
ターミナルソフトで、デスクトップ上に展開したvccw-2.14.0みたいな名前のディレクトリに移動する。Macの場合は、
$ cd ~/Desktop/vccw-2.14.0
のように打てば移動ができる。Windowsの場合でも、似たような感じで移動できるはず。
ここが公式サイトのセットアップ手順にないところで、本記事のキモな部分である。ここを設定しないと、いわゆる本記事タイトルの同じネットワークにて、サイトを閲覧可能にするということができない。手持ちのテキストエディタで、vccw-2.14.0ディレクトリにあるVagrantfileを開いてみる。もしプログラムを見るちょうど良いエディタがない場合など、SublimeTextやBrackets(Adobe製)がオススメだ。個人的には、Atomも推したいところだが、エディタはお好みで良いと思う。
下記の11行目の記述がネットワーク共有設定の記述なので、そのまま
vccwversion = '2.8.2';
と書かれた部分の上に書く(10行目はコメントなので、書いても無視される)。
# encoding: utf-8 # vim: ft=ruby expandtab shiftwidth=2 tabstop=2 require 'yaml' Vagrant.requireversion '>= 1.5' Vagrant.configure(2) do |config| # ネットワークの共有設定 config.vm.network :publicnetwork vccwversion = '2.8.2'; _conf = YAML.load( File.open( File.join(File.dirname(FILE), 'provision/default.yml'), File::RDONLY ).read )
現在はvccw-2.14.0ディレクトリにいると思うので、この状態で
$ vagrant up
とコマンドを打つ。前回のVagrantfileの記述に問題がなければ、勝手に処理が進んでいくと思うので、しばらく見守る。ターミナルを見ていると、どこかのタイミングで2回ほど止まると思うので、それを待つ。

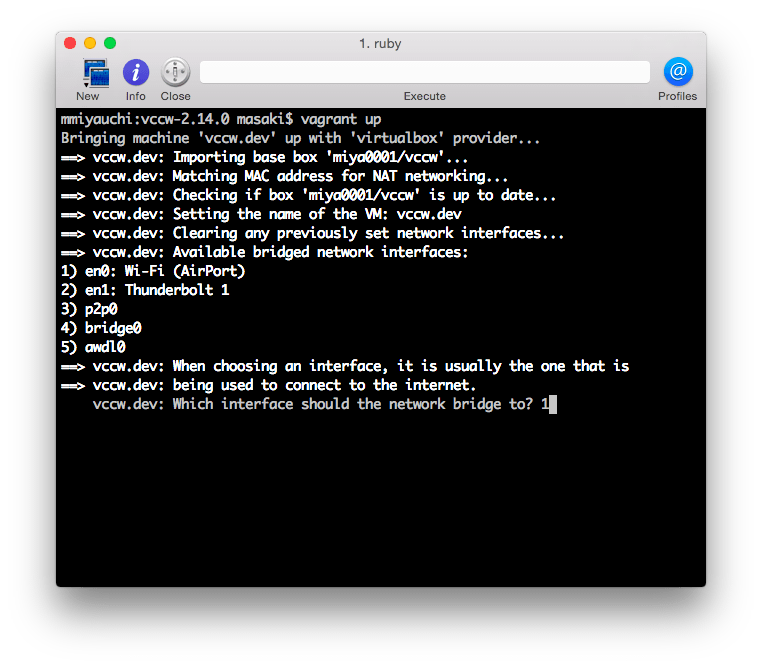
(1回目の止まるところ)
共有元のネットワークの選択。Macなら1)〜5)の選択肢のうちWi-Fiのある1と入力してENTER。

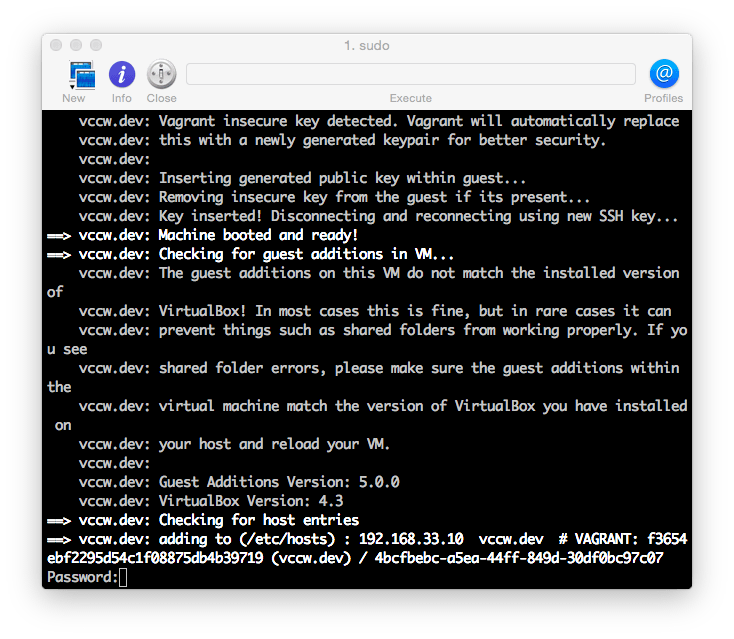
(2回目の止まるところ)
Macの場合、ここで管理者権限のパスワードを入力してENTER。

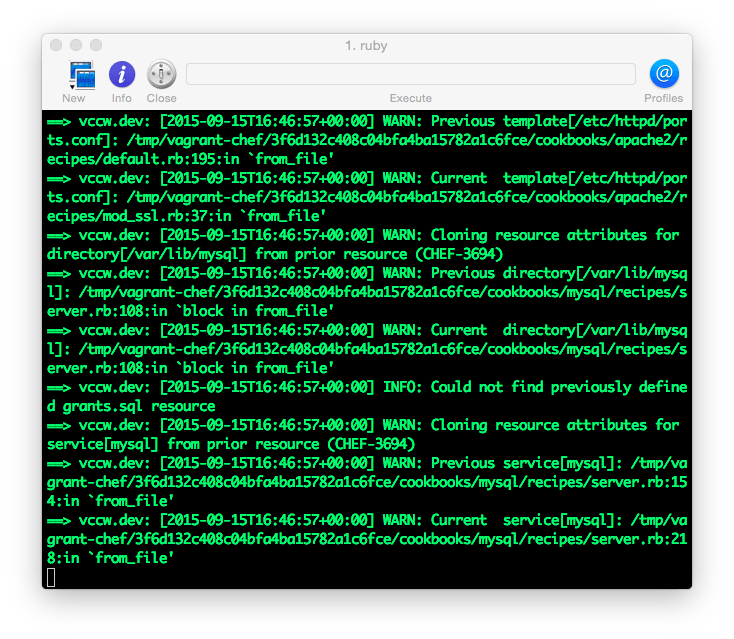
その後は自動的に色々とセットアップが進行する。

このようにターミナルでコマンドが打てるように画面が戻ったら終了。

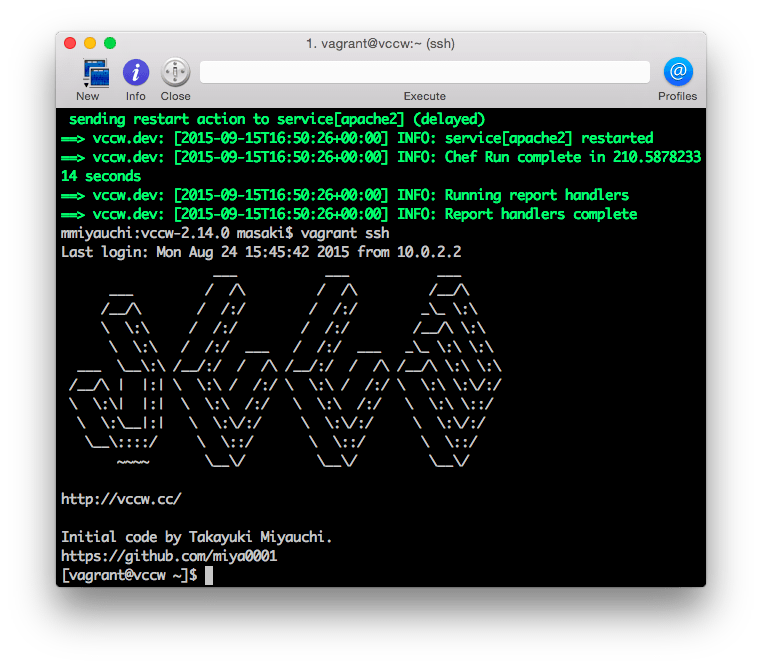
$vagrant sshと打つとVCCWのシステムにログインできる(特にやらなくても良い。vccwから出るのはexit)。
ここまで終わるとセットアップは完了!お疲れ様でした!あとは、http://vccw.dev/またはhttp://192.168.33.10/とブラウザで入力すれば、いつもの下記のような見慣れた画面が出てくるはず。
管理画面URLはhttp://vccw.dev/wp-admin/で、ログインID,パスワードともに「admin」と設定されている。これで自由に作って、壊せる環境が手に入った。
Vagrantの基本コマンドのvagrant upしか出てきてないが、万が一環境をぶっ壊して、やっちまった!という場合のコマンドは、
$ vagrant destroy
である。これをvccwが動いているディレクトリで打てばセットアップをしていない(本チュートリアル8の前まで)状態に戻る。また再セットアップするには、
$ vagrant up
と打てば、8の手順をもう一度やることで、再びまっさらな環境が手に入る。
他にもVagrantには便利な機能がある。このチュートリアルの関連だと、vagrant packageコマンドであろう。Vagrantのコマンドについて調べてみると、なかなか面白いので興味ある人はどうぞ。
とりあえず、Wordpressのローカル開発環境に悩むWebデザイナーさんが救われれば大体オッケー!チュートリアル中では、あまり難しい言葉を使わない努力はしたつもりだけど、もし分からないことがあったらコメントしてください。
技術的な面でのVCCWの印象は、これはVagrantの宿命かもしれないけど、この手の仮想化技術によるプロビジョニングやら起動は…遅い!遅すぎる!!Dockerを見れよ!!2-3秒で起動よ(環境にもよるかもしれないが)!!…まあ、Dockerとは仮想化技術の根本的な違いで、Vagrantのほうは、何から何までぜーんぶ仮想化しちゃってるから、Dockerあたりと比べちゃうと、そらそうよという感じだろうけど…それにしても、まあ遅いこと。。
速さだけが正義ではないけど、今回VCCWのセットアップを何度か試してみて、日頃のVagrantの起動で感じているストレスを再認識できる良い勉強になった。ちょうど、仕事で仮想化についてやっていたタイミングだったので、Dockerをやりたくなる…良い薬だった。現状、Vagrantは個人の開発のメインの基盤なので、そう簡単には外れないと思うけど、近いうちにDockerも試してみて、よりストレスのない開発環境を模索してみたいと思う。
プログラムを書きながらTranceを聴くのが良いですね。みなさんも聴いたほうがいいですよ、Trance。EDMよりハードトランスでしょ。
Discussion about this post